Devlog #2: Building Immersive Environments in Unity





Hello everyone and welcome to the second edition of our development log for Salaryman RESCUE! Today, we’re excited to dive deep into the world of creating immersive environments with the UWU Art team. From level design to art direction, here’s what we’ve been up to for our upcoming VR game set in the citypop-kissed streets of Tokyo.
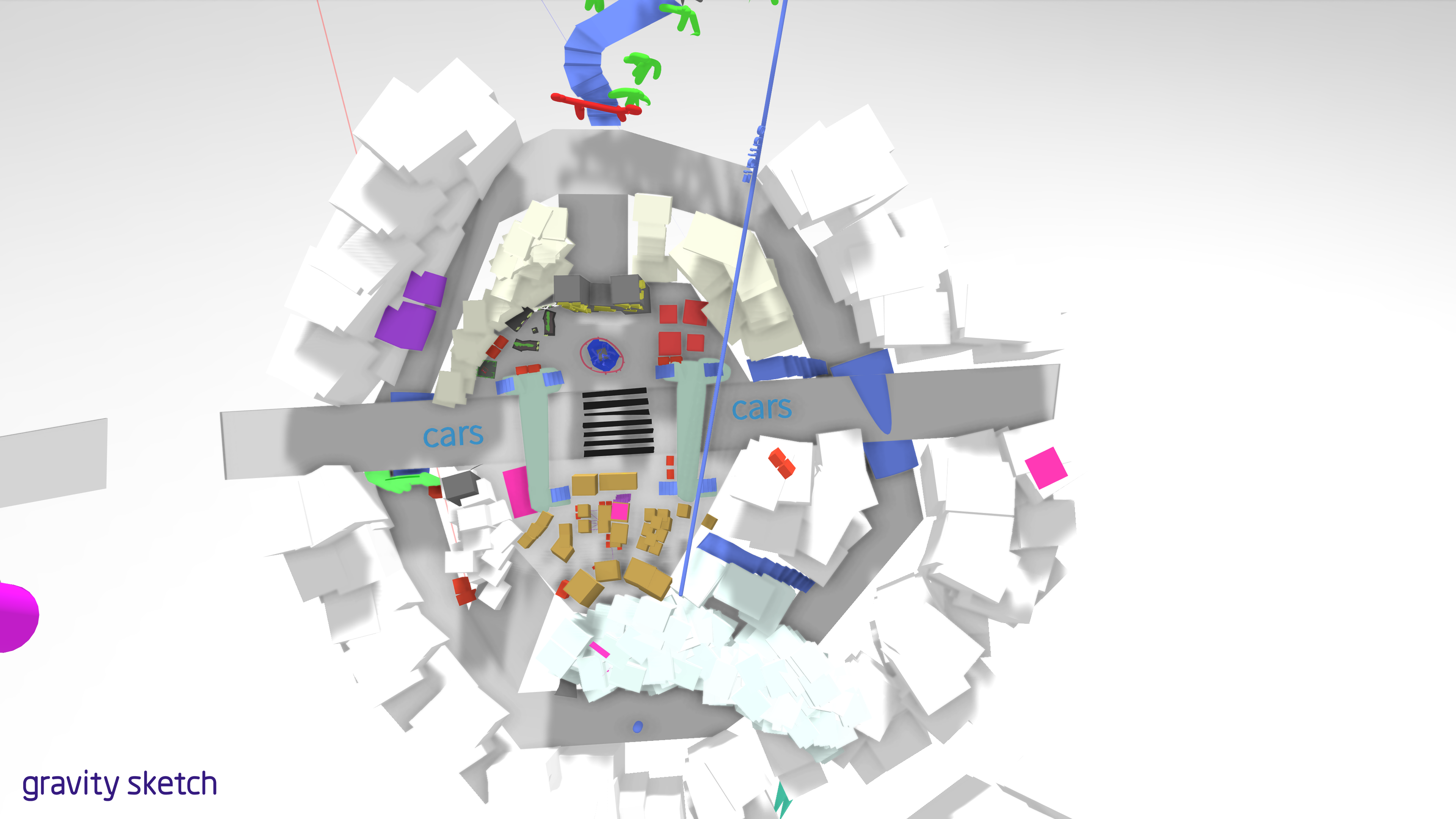
Grayboxing with Cinema 4D and Gravity Sketch

Initially, we kicked off our design process using Cinema 4D. While it’s a great tool, we soon realized that for the task at hand, Gravity Sketch offered more advantages — particularly in terms of rapid real-time collaboration. Given that we’re developing a VR game, working in a VR-specific tool just made sense. The stereoscopic view in VR provides a better sense of scale and line of sight, which is absolutely crucial when designing interactive spaces.
Our team has managed to break down the entire map into three vertical tiers. The beauty of using Gravity Sketch is that we could all occupy different vantage points and see real-time modifications to the design. If only we could work in Unity in a similar fashion… So, if you’re designing for VR, prototyping in VR offers a unique set of benefits that you don’t want to miss out on.
Using Real-world Locations as Inspiration

When it comes to designing a virtual Tokyo, nothing beats first-hand experience. All of us have spent considerable time in the city and have a vast collection of photographs to prove it! These photographs serve as our primary inspiration and reference material. We also found Google Maps (both flat and VR versions) to be a treasure trove for inspiration.
Creating a believable spatial environment, especially one that’s based on a real location, demands real-world referencing. Though our art style leans towards the zany and surreal, Tokyo’s unmistakable ambiance shines through, thanks to our detailed observations and extensive real-world referencing.
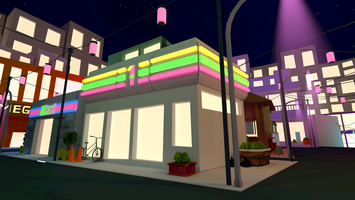
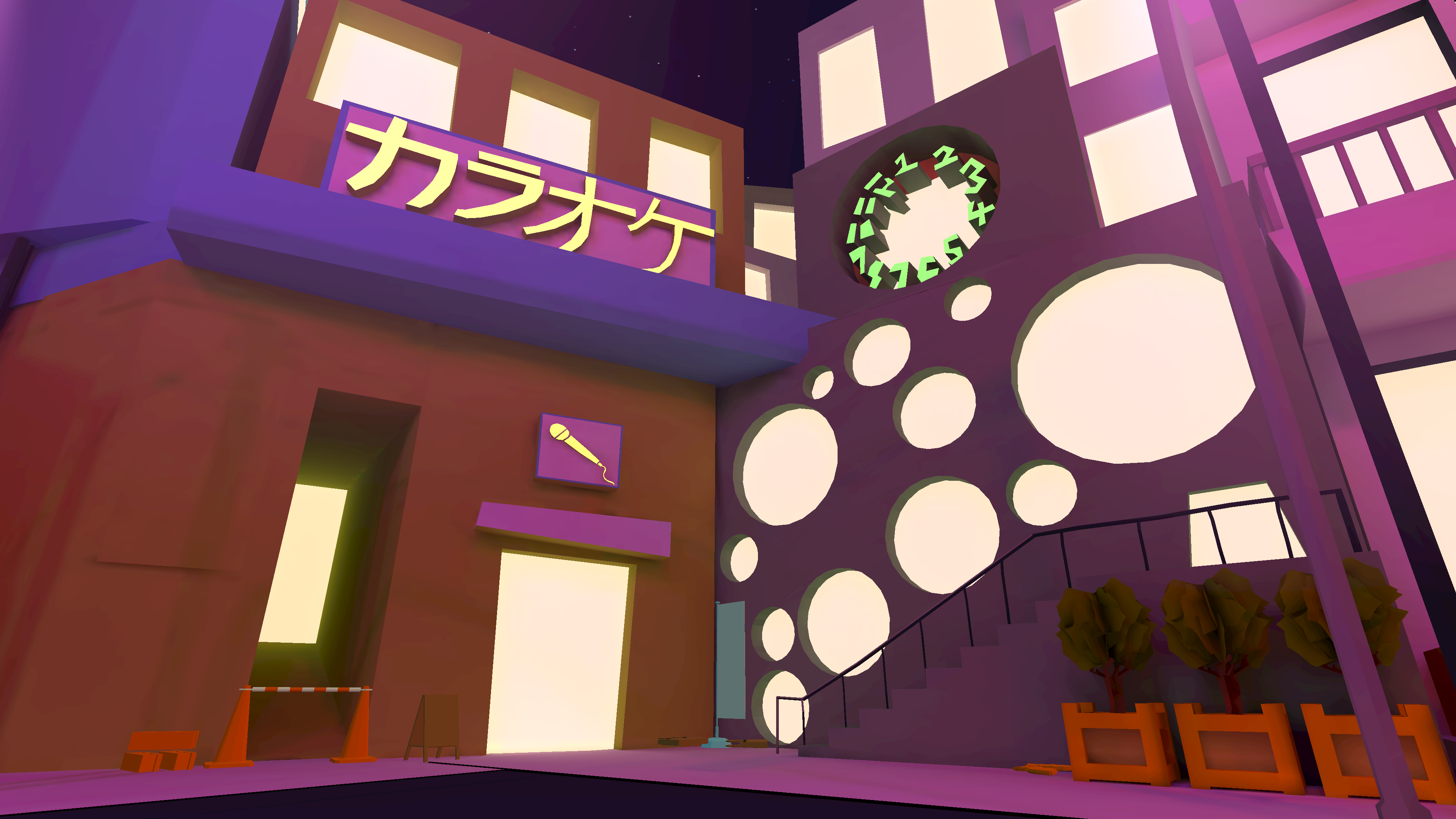
Tokyo Night Colour Palette

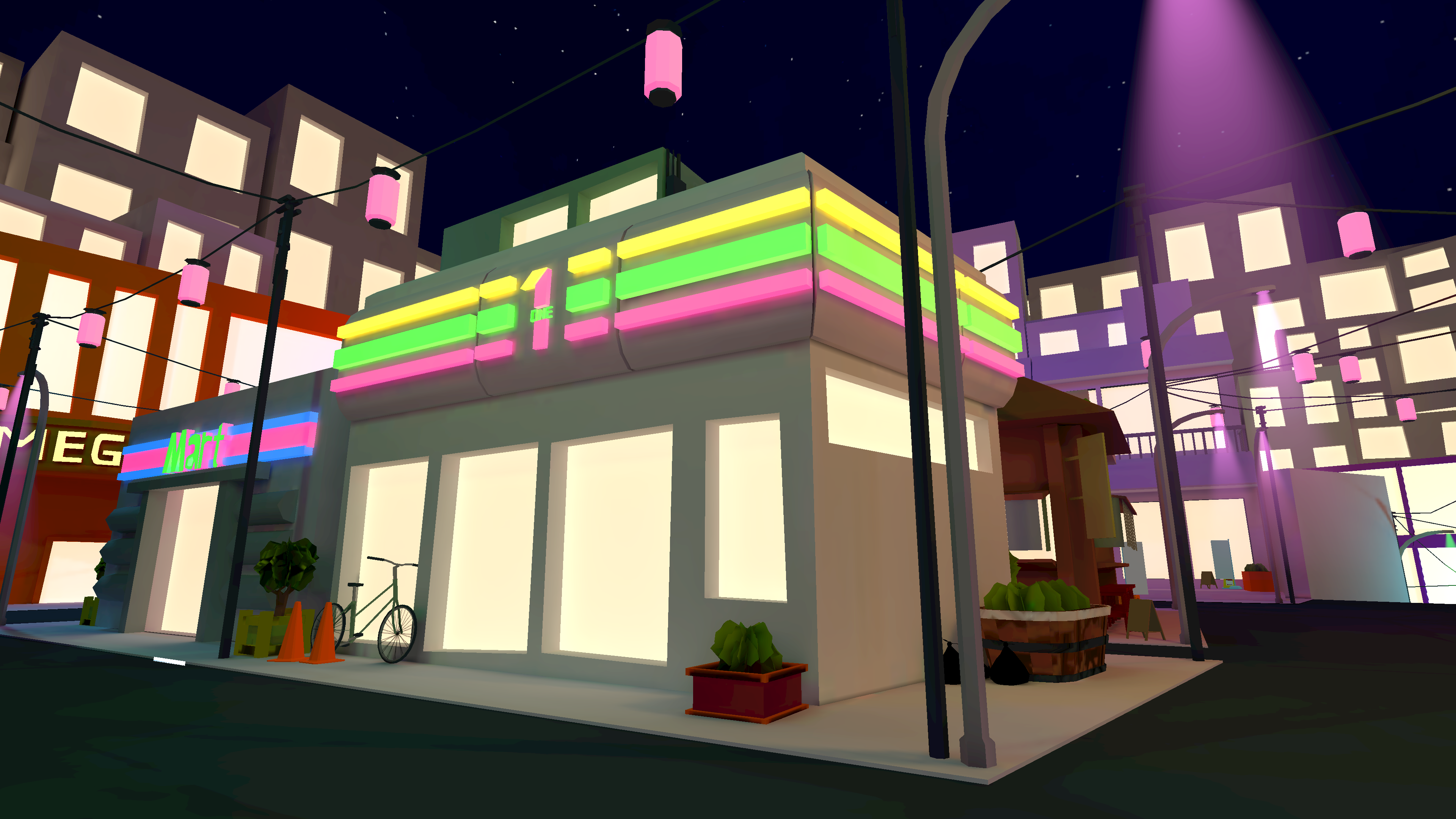
Colour plays an important role in setting the atmosphere. Here, we got a little help from ChatGPT to iterate a palette that aligns well with Tokyo aesthetics. We then jazzed it up with neon colours to encapsulate the vibrant Tokyo nightlife. Interestingly, our colour scheme naturally ended up capturing the citypop essence, which is essentially the soul of night-time Tokyo. This was totally unintentional!
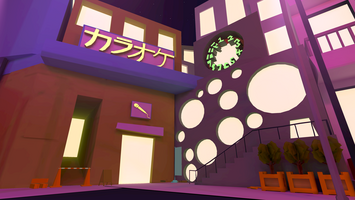
Lights, Camera, Action, Lights, Lights

Lighting is paramount when creating a virtual reality environment. You can use the most simplistic models or low-poly, PSX-style graphics, but if your lighting game is strong, you can still craft an environment that somehow feels convincing in VR. It all boils down to tricking the brain: if the lighting feels real, the spatial arrangement will too. We made sure that our lighting adheres to the Tokyo Night colour palette we’ve chosen, which contributes significantly to the overall vibe of the level.
Closing Thoughts

We’re thrilled with the progress we’ve made so far and are constantly reminded of how immersive and real a virtual space can feel when all the elements come together harmoniously. Whether it’s using Gravity Sketch for real-time collaboration or painstakingly referencing real-world locations, every detail counts. Stay tuned for more updates as we continue to build out the citypop-kissed streets of Tokyo in Salaryman RESCUE!
Thank you for reading our Devlog #2. We can’t wait for you to experience what we’ve been tirelessly crafting. Just keep an eye out for those UFOs 🛸. Until next time!
— UWU out
Get Salaryman RESCUE!
Salaryman RESCUE!
Salaryman RESCUE! is a VR-exclusive salaryman automation game set in the vibey citypop-kissed streets of Tokyo
| Status | Released |
| Author | uwu.computer |
| Genre | Puzzle, Strategy |
| Tags | 3D, Casual, First-Person, Indie, Short, Singleplayer, Unity, Virtual Reality (VR) |
More posts
- Version 1.02 is live!Nov 20, 2023
- The Salaryman RESCUE! pre-release is here!Oct 20, 2023
- DevLog #1: Welcome to Salaryman RESCUE!Aug 25, 2023
Leave a comment
Log in with itch.io to leave a comment.